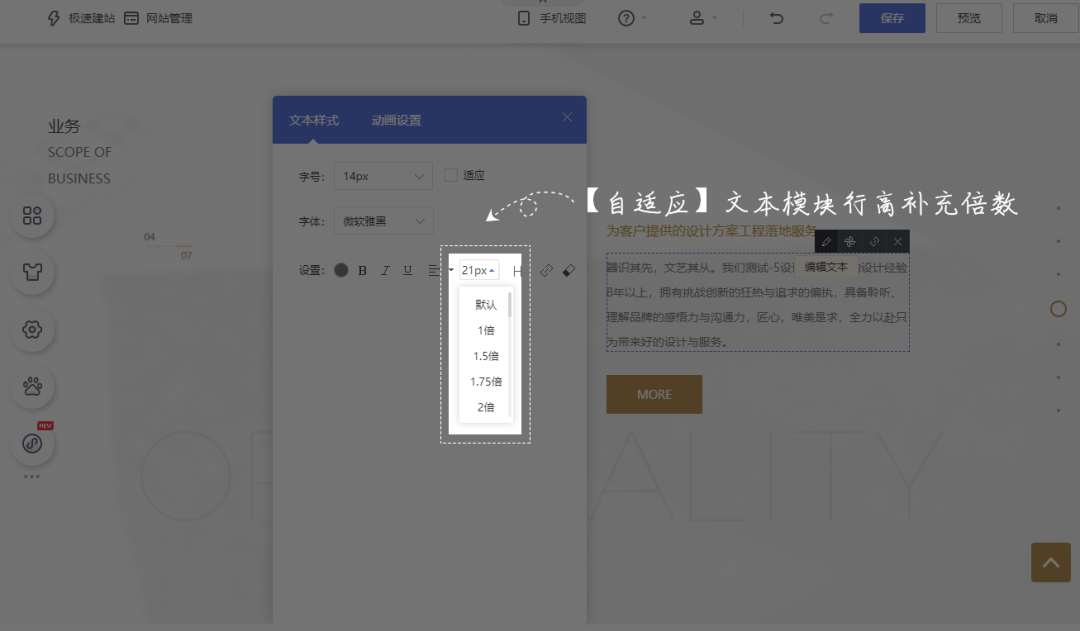
一、【自适应】文本模块行高补充倍数
【支持端口】自适应站点
【使用场景】支持自定义文本行高到小屏行高自适应变小,满足大屏跟小屏根据倍数行距显示自适应的行高,解决小屏行高过高的问题。
【详细说明】
1. 自适应场景包括有:文本模块、网站标题;
2. 如图的行高设置项,新增行距倍数选项值;
3. 手机视图同理支持。

二、【自适应】新增文字字号适应功能
【支持端口】自适应站点
【使用场景】支持文字在电脑的大小屏幕可自动适应放大或缩小。
【详细说明】
1. 自适应下常规、滚屏栏目的文本、网站标题、按钮模块均支持。
2. 字号选项新增“适应”功能。勾选后,文字会有另外的适应逻辑来根据分辨率显示大小,若文字已经适应到12px则不会再缩小。

三、【自适应】通栏支持内容的水平对齐设置
【支持端口】自适应站点
【使用场景】两列及以上排版的通栏场景支持内容水平对齐设置,满足排版的多列始终对齐的设计效果。
【详细说明】
1. 自适应下,通栏两列及以上支持新增有对齐选项。
对齐:所有列的内容可设置水平方向上的始终对齐,包括上对齐、上下居中、下对齐。始终对齐即大小屏下仍对齐。

2. 具体功能操作:
① 通栏的编辑面板中,当通栏有2个及以上列,新增显示“对齐”选项;
② 点击选项,出下拉选项值,默认勾选“不对齐”,更改为其他选项,则选中打钩且直接生效对齐效果;
③ 手机视图如果同电脑有多列效果也同理支持且默认联动生效。

免责声明 | 部分文章素材来源于网络,版权归属原作者所有,仅供参考学习、交流!如涉及到版权问题请及时联系我们,我们将在第一时间删除内容,感谢理解!
