一、新增图片标签模块
【支持端口】自适应站点
【使用场景】图片标签样式在各网站中是一种常见的for人物介绍、产品介绍(等等场景)的样式。现新增图片标签模块,一键套用样式达到精美效果。

【详细说明】
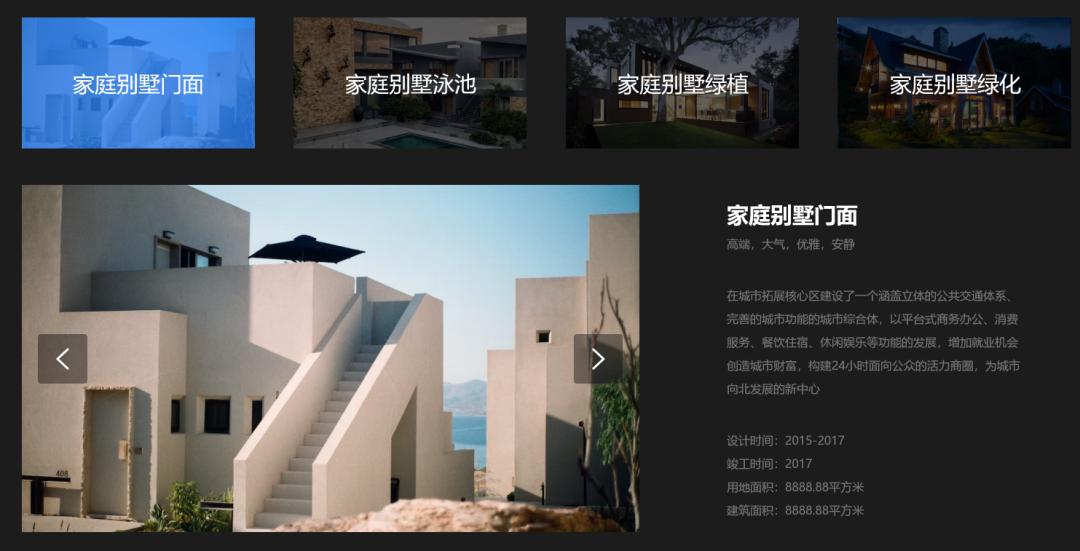
1. 模块添加面板-排版分类下新增图片标签模块。
2. 模块提供图文、纯图片、图片背景三类五种样式,手机视图支持独立设置文字等元素样式。
二、网站logo支持通过输入框改变图片大小
【支持端口】标准站点电脑端
【使用场景】网站logo图片支持通过输入框改变图片大小,在对图片有更高精细度要求的管理员,可使用该方式提高操作效率。

【详细说明】
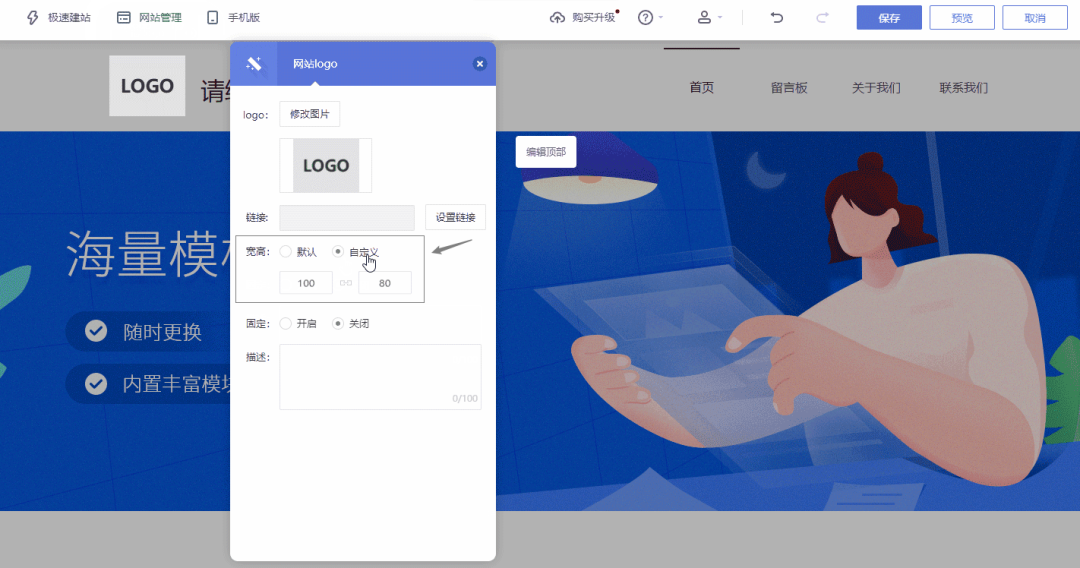
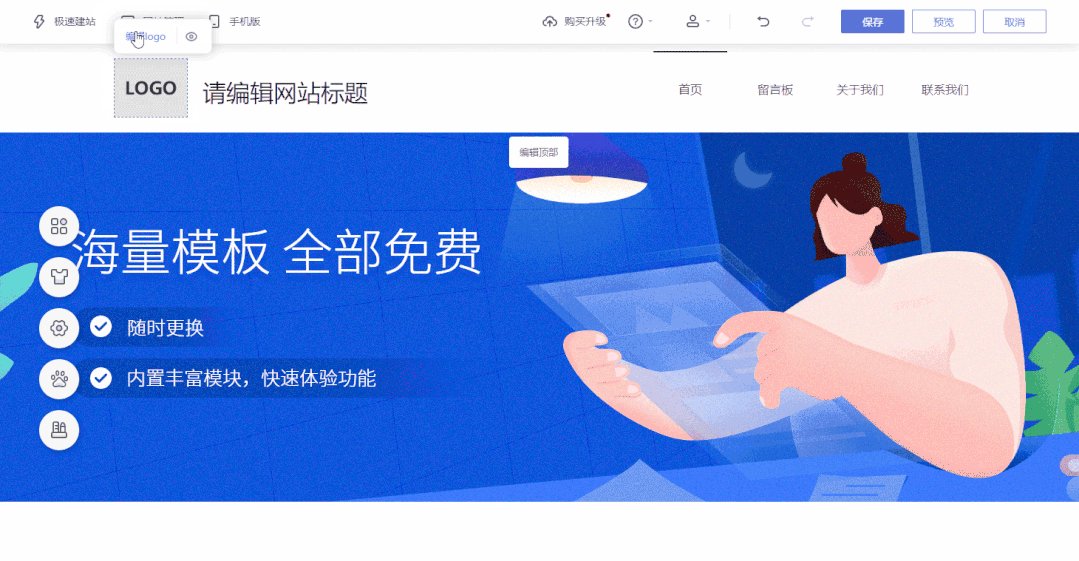
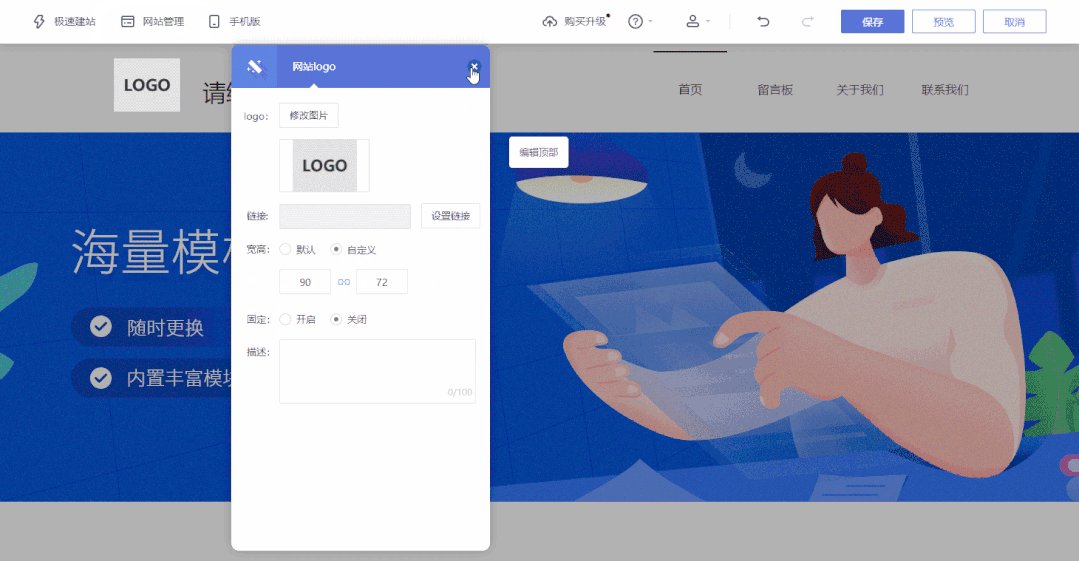
1. 未添加图片时,仅提供图片上传、隐藏操作,添加图片后,支持打开编辑面板。
2. 编辑面板中支持换图、设置链接、设置宽高、设置固定与alt描述。

三、文章列表模块支持显示“更多”
【支持端口】自适应站点
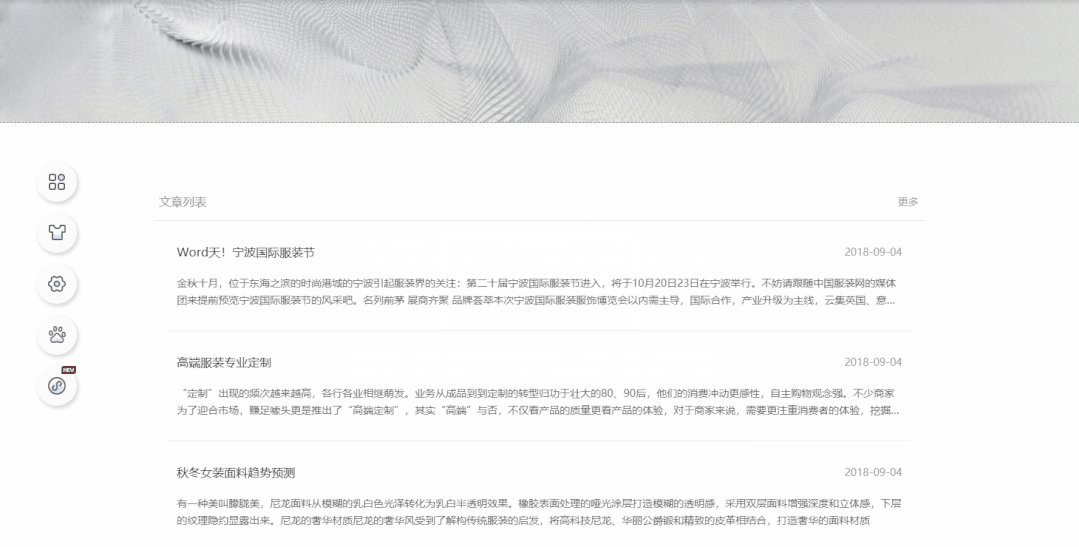
【使用场景】文章列表模块标题栏展示“更多”字样并提供跳转设置,对有多文章展示的网站更加友好。

【详细说明】
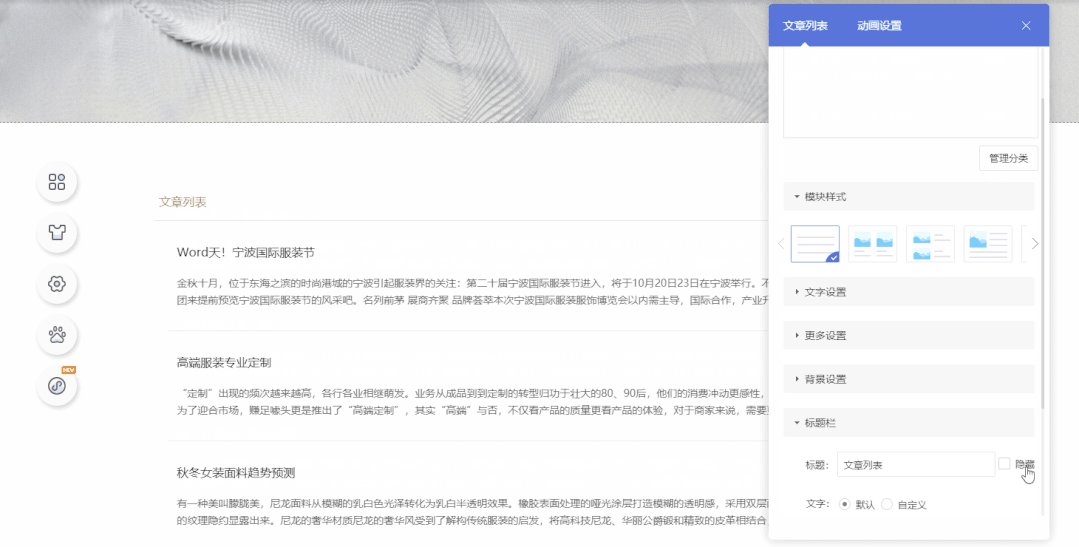
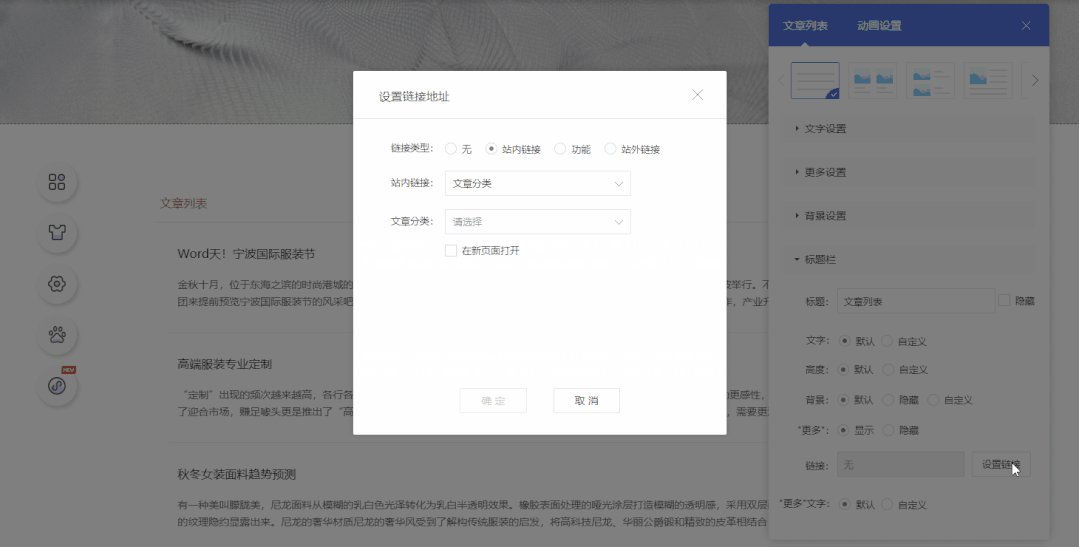
1. 自适应-文章列表模块中,标题栏tag下新增“更多”设置项,选择显示后在标题栏展示“更多”文字。
2. 支持设置链接(默认选择文章分类)与文字样式,手机视图下不支持独立设置。

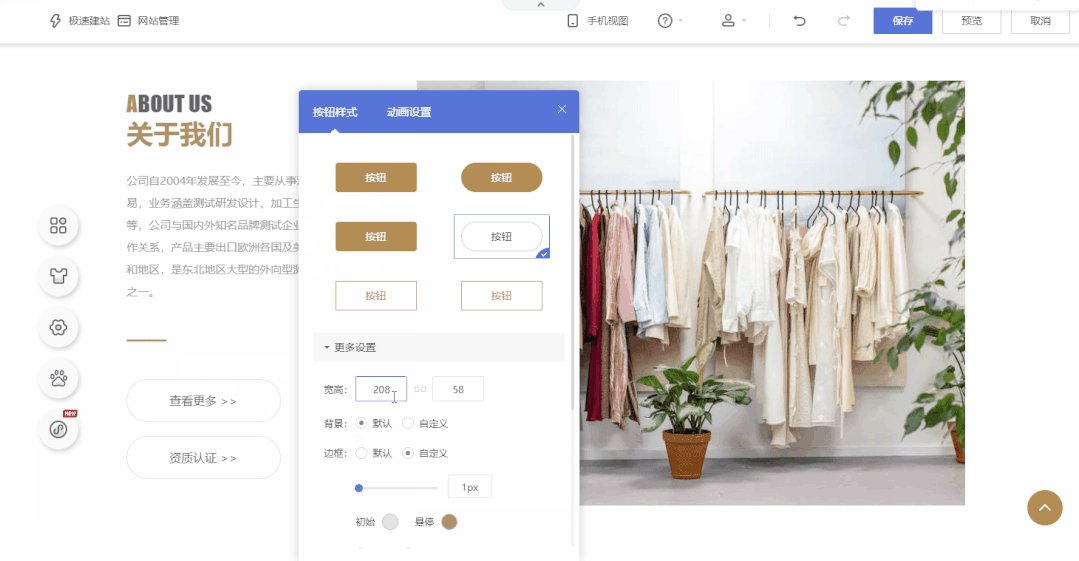
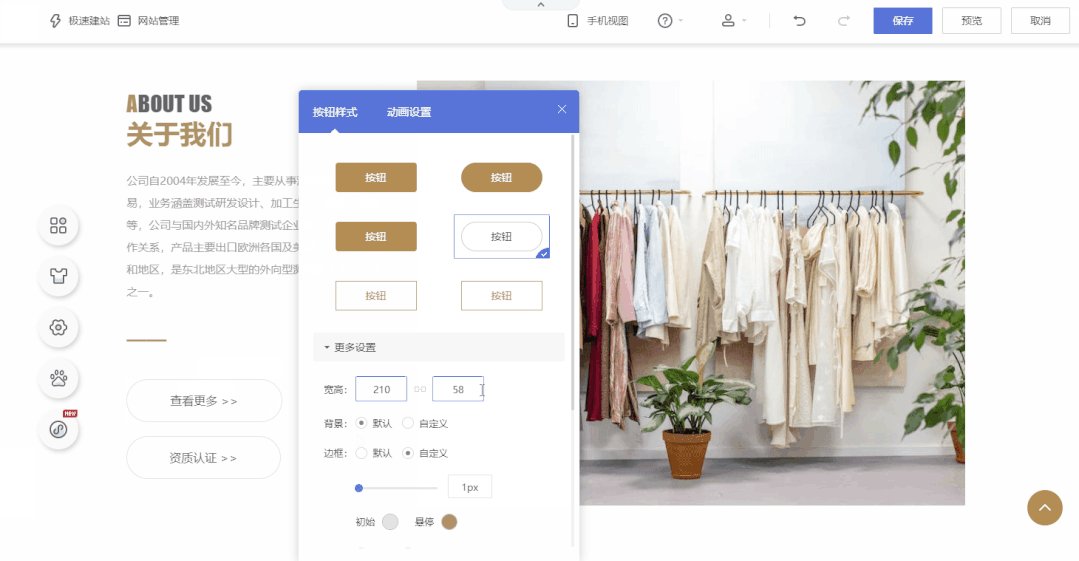
四、按钮模块支持通过输入框调整宽高
【支持端口】自适应站点
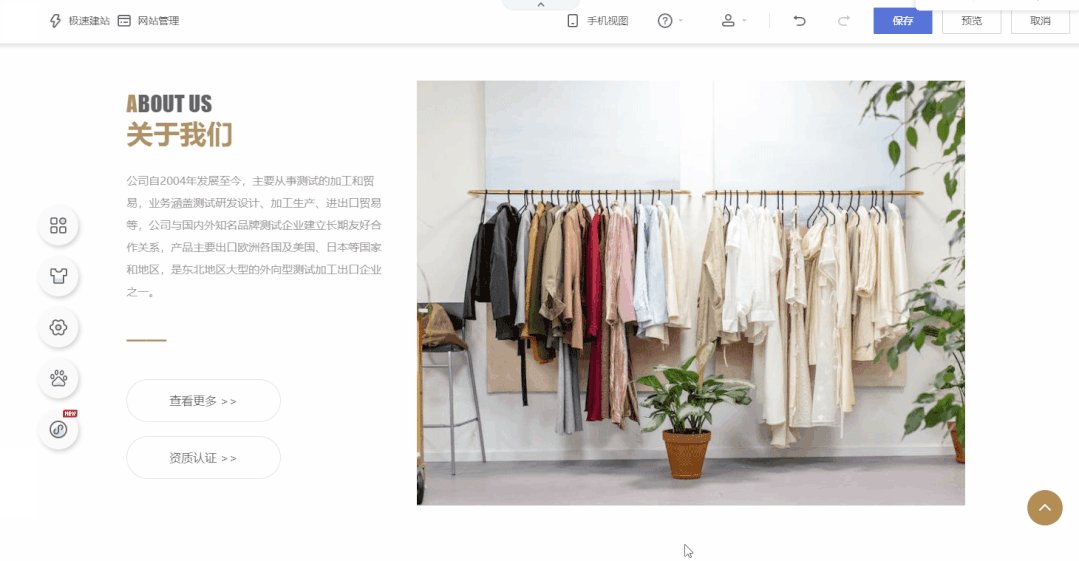
【使用场景】按钮模块支持通过输入框调整宽高,在精细度要求较高的搭建场景中,可快捷将按钮尺寸调整到某一个具体值,提高操作效率。

【详细说明】
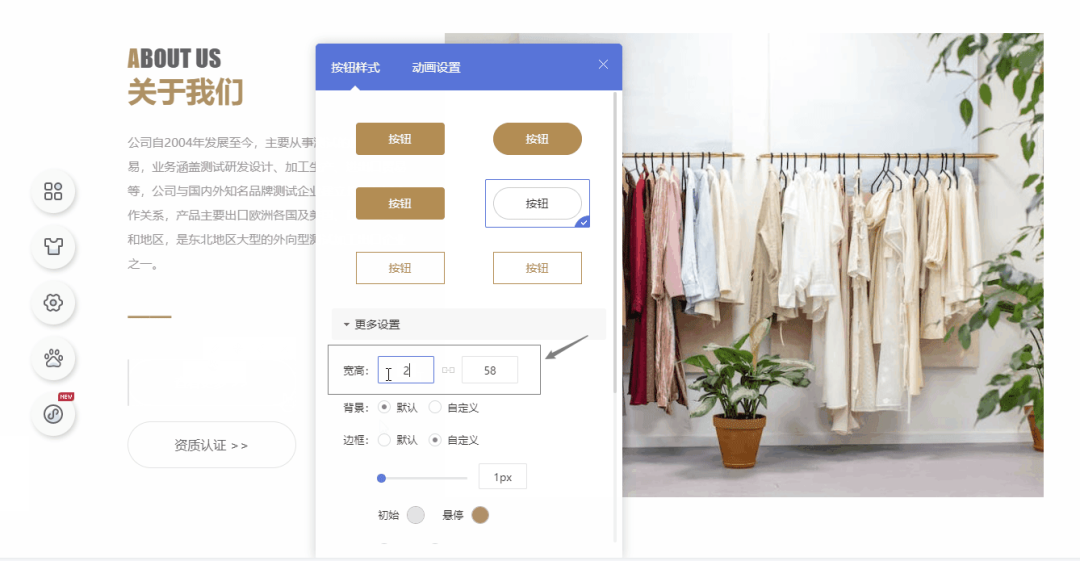
1. 自适应按钮编辑面板-更多设置中新增宽高设置项。
2. 手机视图支持独立设置宽高。

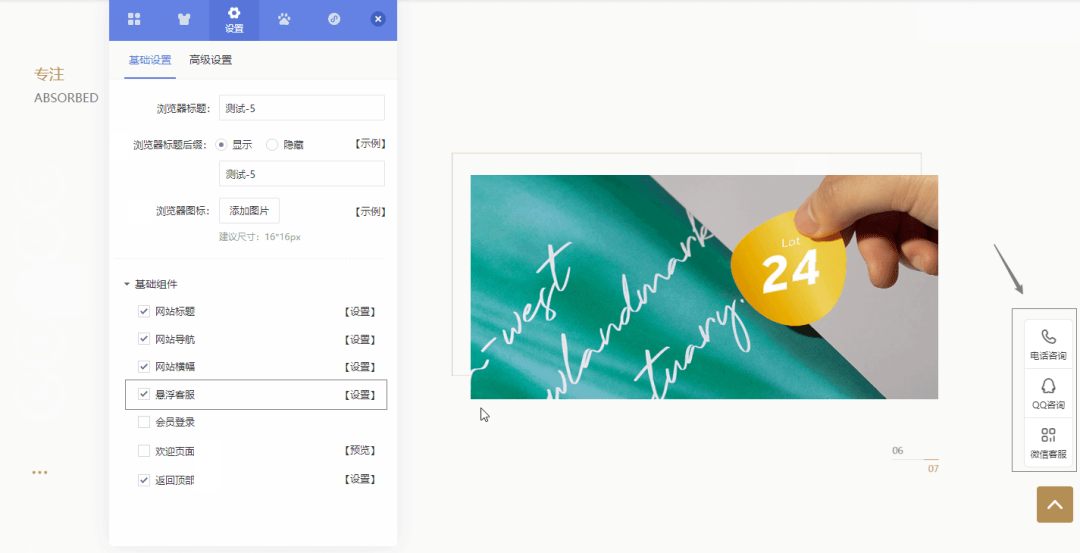
五、全屏通栏站点支持添加悬停客服
【支持端口】自适应站点
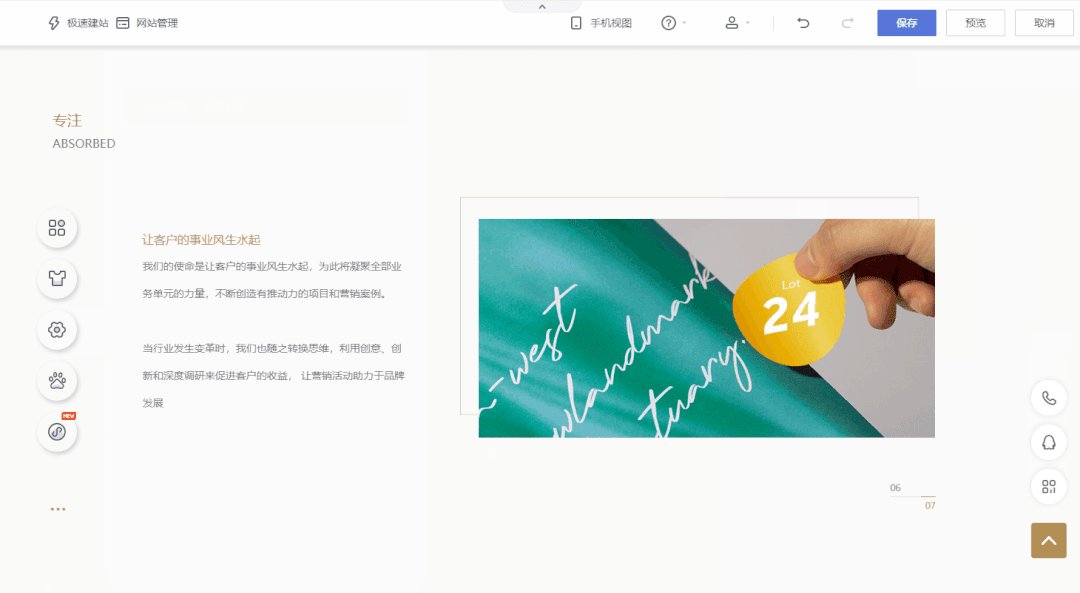
【使用场景】全屏通栏站点支持添加悬停客服(即在网站实现侧停悬浮的客服效果),悬停客服是各大网站中常见的客服咨询、转化样式。

【详细说明】
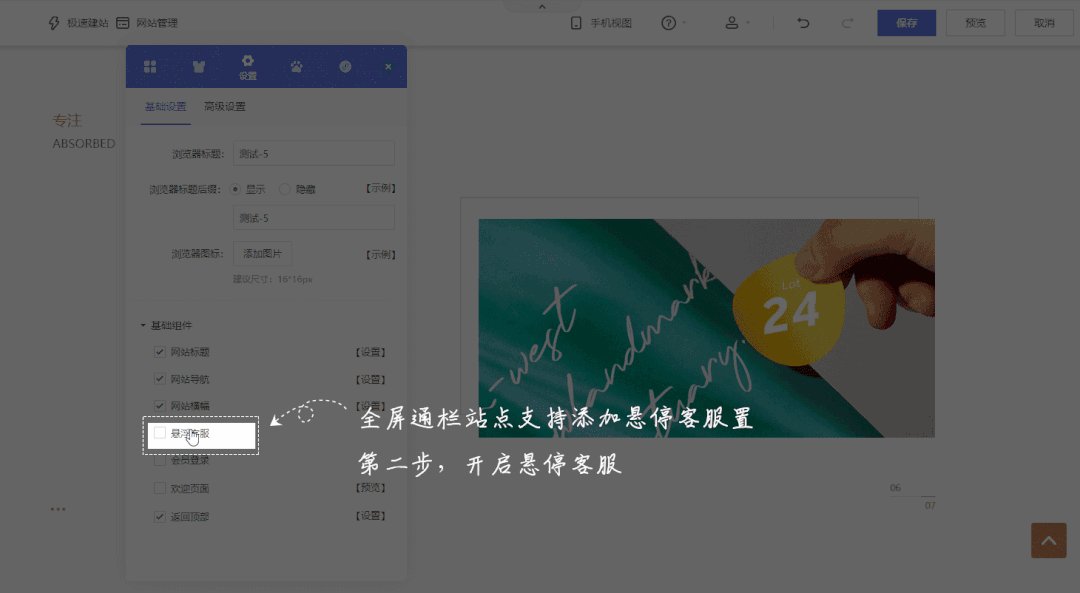
1. 自适应全屏栏目站点-设置-基础组件中新增“悬停客服”设置项。
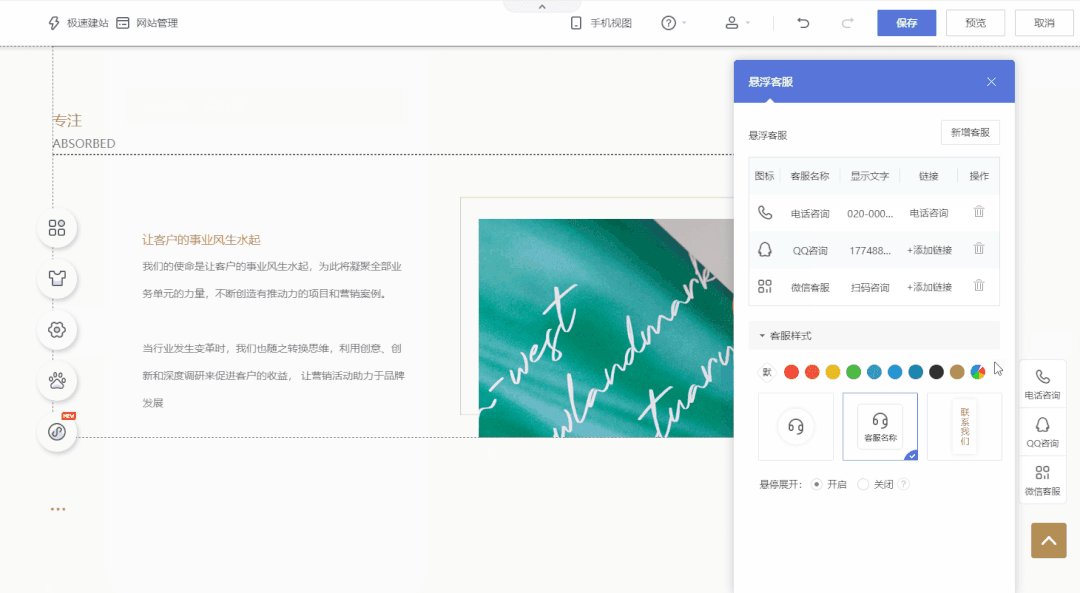
2. 支持添加客服、设置样式,与常规栏目保持一致。

免责声明 | 部分文章素材来源于网络,版权归属原作者所有,仅供参考学习、交流!如涉及到版权问题请及时联系我们,我们将在第一时间删除内容,感谢理解!
